Nachdem wir das Stylesheet erstellt und eingebunden haben kümmern wir uns um ein paar gestalterische Details:
Hintergrundgradient
#header h1 a {
text-shadow: 1px 1px 0px #EEE;
background-image: -webkit-gradient
(linear, left top, left bottom, from(#ccc), to(#999));
}
Damit sieht die verlinkte Überschrift schon viel plastischer aus. Dann sollten wir noch…
Runde Ecken hinzufügen
#menu ul li:first-child a {
-webkit-border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
}
#menu ul li:last-child a {
-webkit-border-bottom-left-radius: 6px;
-webkit-border-bottom-right-radius: 6px;
}
#content, #sidebar {
padding: 12px;
}
Den border-radius muss man dabei den „li“ Elementen selbst zuweisen; versucht man es mit dem umgebenden „ul“, setzt sich dennoch der weiße Hintergrund durch.
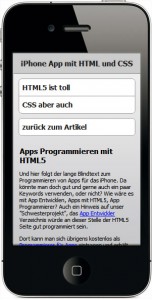
So siehts aus im Browser / iPhone: iphone-app-demo

Verwenden Sie ein iPhone oder den Safari-Browser auf dem stationären PC. Andere Browser stellen diese CSS-Formatierung nicht dar.
7 Antworten auf 4. Apps Programmieren – Look and Feel des iPhones umsetzen