
Wie wir schon im Artikel Säulendiagramme mit Canvas gesehen haben, eignet sich HTML5 vorzüglich, um Daten zu visualisieren.
Nicht immer ist jedoch ein Säulendiagramm die beste Wahl; deswegen möchten wir in diesem Tutorial vorstellen, wie man ein dynamisches Tortendiagramm mit JavaScript und Canvas in HTML5 umsetzt.
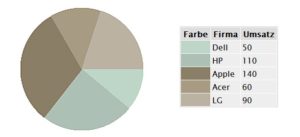
Zum dynamischen Beispiel in Action
Der Code dazu:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>selfHTML5 - Ein Tortendiagramm mit HTML5 und Canvas</title>
<meta name="description" content="Demo eines Tortendiagrammes mit HTML5 und Canvas" />
<link href="tortendiagramm.css" rel="stylesheet" type="text/css" />
</head>
<body>
<script>
// Global definierte Variablen
var fps = 30; // frames per second
var animationSpeed = 150; // je kleiner, desto schneller
var radius = 100; // Radius der Torte in Pixeln
var werte = [50 , 110, 140, 60, 90]; //
var beschriftung = ["Dell", "HP", "Apple", "Acer", "LG"];
var colors = ["#bed6c7","#adc0b4","#8a7e66","#a79b83","#bbb2a1"]
// Deklarationen
var wdh = 0; // Animationsdurchläufe
var total = 0;
var i = 0; // Zählvariable der Tortenstücke
var scale = 0;
var startwinkel = 0;
var endwinkel = 0;
function initPie() {
context = document.getElementById("canvasElement").getContext('2d');
// Summe aller Werte berechnen
for (var z=0; z < werte.length; z++) {
total += werte [z];
}
//startAnimation();
startAnimation();
}
function drawPie () {
// einen neuen Pfad initialisieren
context.beginPath();
// Startposition festlegen
context.moveTo(300, 150);
// Summe bisher gezeichneter Segmente
summe = 0;
for (var j=0; j <= i; j++) {
summe += werte [j];
}
startwinkel = toRad((summe - werte[i]) / total * 360);
endwinkel = toRad(summe / total * 360);
aktuellerwinkel = startwinkel + (endwinkel - startwinkel) * scale;
context.arc(300, 150, 100, startwinkel, aktuellerwinkel, false);
context.closePath();
context.fillStyle = colors[i];
context.fill();
}
function looptime () {
wdh++;
scale = wdh / animationSpeed * total / werte[i];
// Ende?
if(scale >= 1) {
drawPie(); // Animation ein letztes Mal durchführen
scale = 0; // Am Ende zurücksetzen
wdh = 0;
clearInterval(timer); // Schleife abbrechen
showLegend(); // Legende anzeigen
i++; // Segmentzähler hochzählen
// gibt es noch weitere Segmente zum Darstellen?
if (i < werte.length){
startAnimation ()
}
} else {
drawPie();
}
}
function startAnimation() {
timer = setInterval(looptime, 1000 / fps );
}
function showLegend () {
strCode = "<tr><td style='width: 25px; background-color:"+colors[i]+"'>
</td><td>"+beschriftung[i]+"</td><td> "+werte[i]+"</td></tr>";
document.getElementById('legende').innerHTML += strCode;
}
// Umrechung Grad -> Radiant
function toRad (x) {
return (x*Math.PI)/180;
}
</script>
<a href="http://www.selfhtml5.org" >selfHHTML5</a> | <a href=""
<h2>Beispiel: Umsatz großer Computerhersteller</h2>
<canvas id="canvasElement" width="500" height="500" style="float:left">
Ihre Browser ist nicht HTML5 tauglich.
</canvas>
<div style="padding: 50px" >
<table cellpadding="3" cellspacing="1" >
<tbody id="legende">
<tr>
<th>Farbe</th>
<th>Firma</th>
<th>Umsatz</th>
</tr>
</tbody>
</table>
</div>
<br />
<script>initPie()</script>
</body>
</html>
Eine Antwort auf Tortendiagramm mit HTML5 und Canvas